En esta ocasión vamos a aprender como agregar CSS personalizado en wordpress de una manera muy sencilla. En la mayoría de los vamos a necesitar, realizar algunos cambios de estilos para darle un toque personal a nuestra página web.
1.- agregar css personalizado en wordpress sin plugin
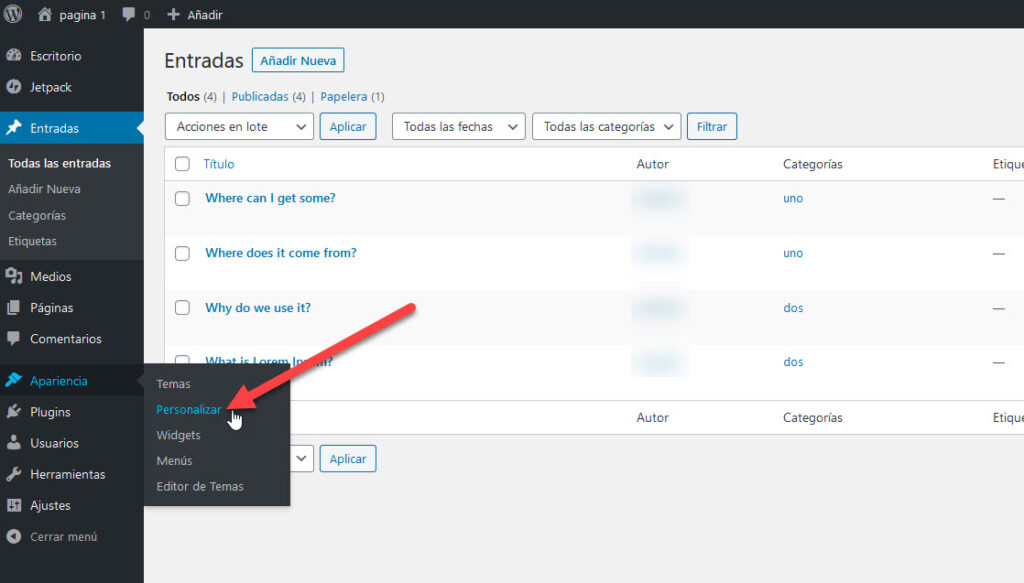
Para realizar cambios en nuestro sitio web mediante CSS, lo podemos hacer de un manera muy sencilla, basta con irnos a nuestro panel de administración y luego a apariencia>personalizar

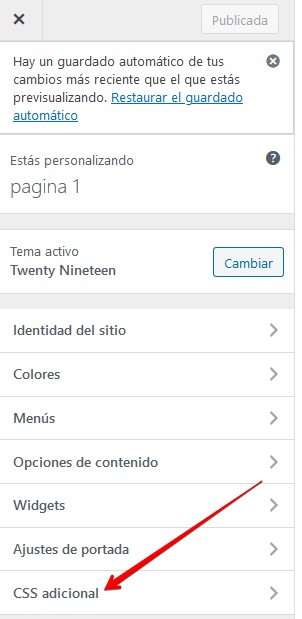
esto dará inicio a la interfaz de personalización de temas de wordpress, aquí tendremos la vista previa en vivo de nuestro sitio con una gran cantidad de opciones en el panel izquierdo, esto dependerá del tema que este utilizando. Hacemos clic en la pestaña CSS adicional en el panel izquierdo.

La pestaña se deslizará para mostrarnos un cuadro en donde podemos agregar nuestro CSS personalizado. En cuanto agreguemos una regla CSS que sea válida, podremos verla aplicada en el panel de vista previa en vivo de nuestro sitio web.

Podemos continuar agregando código CSS personalizado hasta que consideremos que nuestra página tiene el aspecto que necesitamos, no olvidemos guardar todos los cambios que realizamos para que estos se puedan ver reflejados.
Nota: Cualquier CSS personalizado que agreguemos usando el personalizador de temas solo estará disponible con ese tema en particular, si por alguna razón tenemos planeado cambiar de tema, debemos considerar copiar y pegar dicho código en nuestro nuevo tema utilizando el mismo método.
2.- Agregar CSS personalizado usando un plugin
El primer método solo nos permitía guardar CSS personalizado para el tema que estaba activo, si cambiamos el tema, es posible tengamos que copiar y pegar su CSS personalizado en el nuevo tema.
Si lo que deseas es que se aplique tu CSS personalizado de forma independiente del tema de wordpress que te encuentres utilizando, este método es para ti.
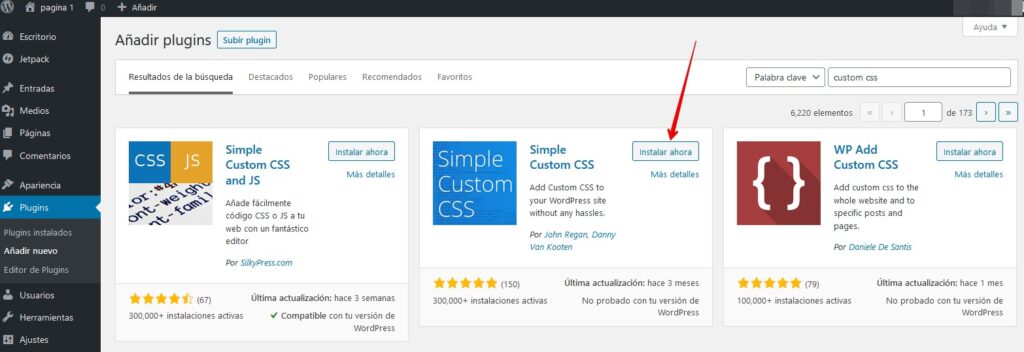
El primer paso es instalar y activar el complemento simple custom CSS.

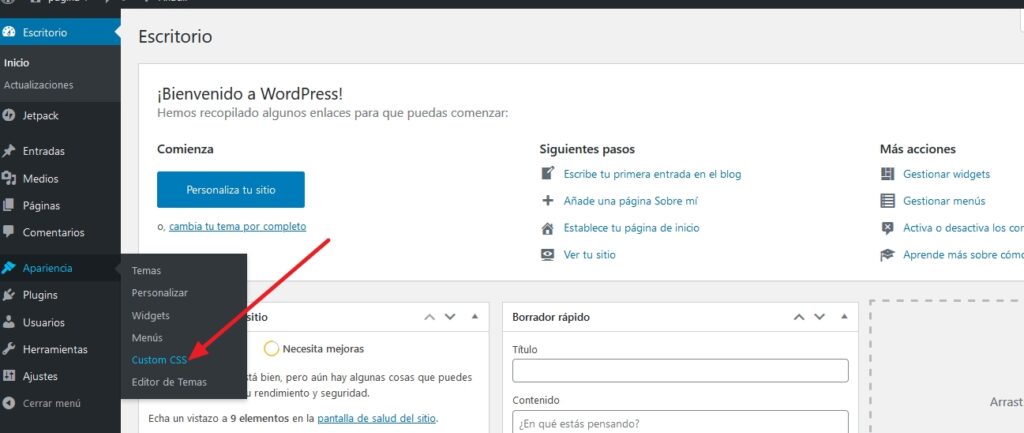
Después de activarlo, simplemente nos dirigimos a Apariencia>Custom CSS.

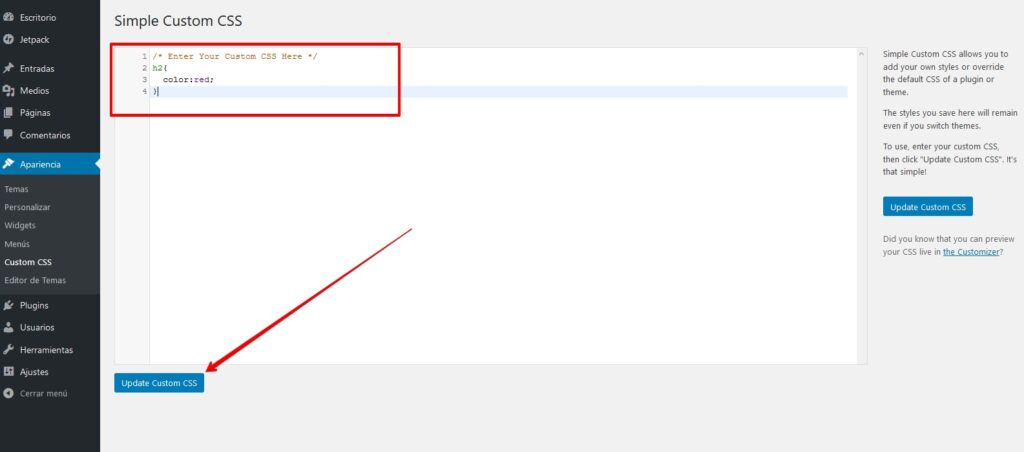
estando en esa sección basta con escribir o pegar nuestro CSS personalizado.

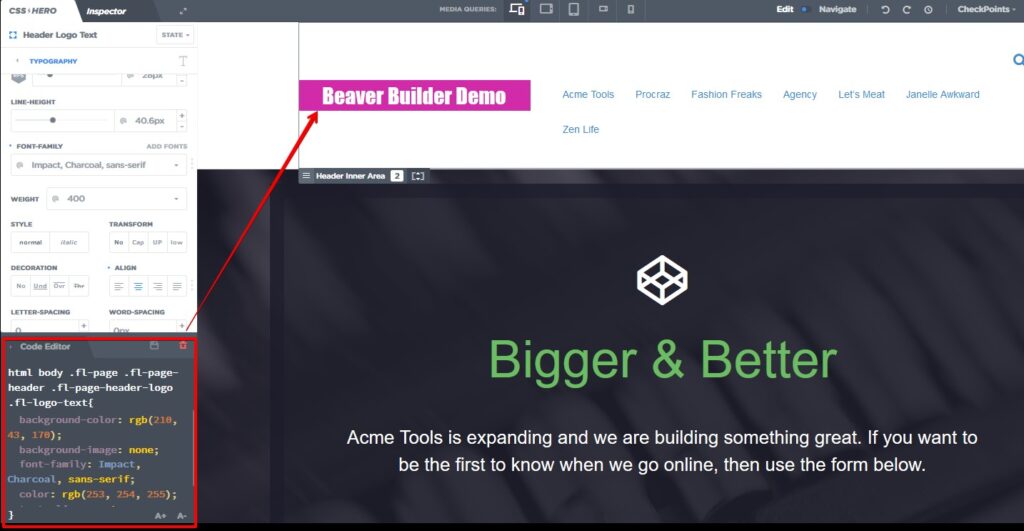
2.- Agregar CSS personalizado usando CSS hero
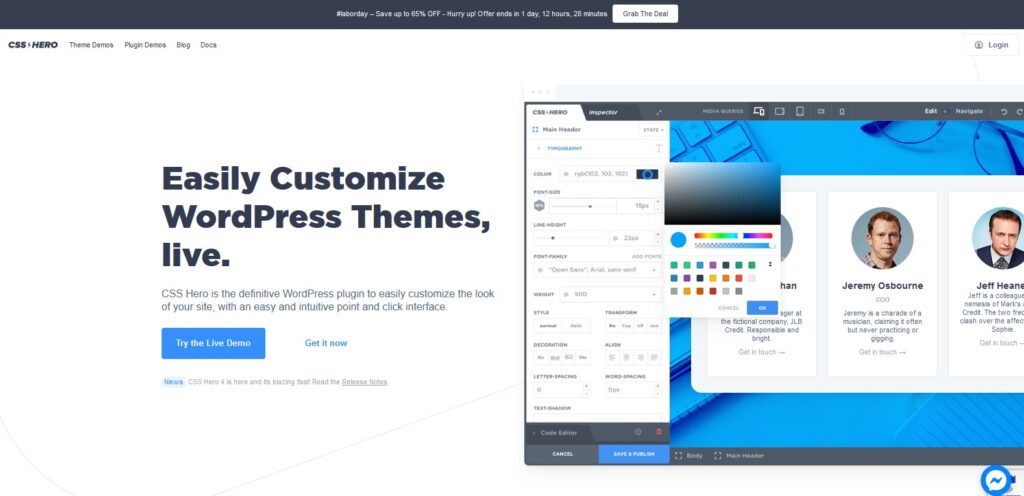
Otra muy buena manera de agregar CSS personalizado a tu página de WordPress es utilizando el plugin CSS Hero.

Este espectacular plugin nos permite editar casi todos los estilos CSS en su sitio web sin escribir una sola línea de código.

Si lo deseas puedes descargarlo desde el siguiente enlace.

Tambien podría interesarte: como configurar los enlaces permanentes en wordpress