Una página de destino Próximamente se usa a menudo para ocultar un sitio web que está en desarrollo. Pero además de esa función, una página Próximamente puede agregar un gran valor a su prelanzamiento al atraer clientes potenciales y generar expectación sobre lo que vendrá.
En esta publicación, le mostraremos como hacer una landing page de Próximamente simple. También nos gustaría mostrarle un par de formas en que el complemento de PowerPack puede mejorar Beaver Builder, especialmente con su funcionalidad de modo de mantenimiento que redirige a los espectadores a una página temporal creada con Beaver Builder.
Ejemplo de una página de destino sencilla próximamente
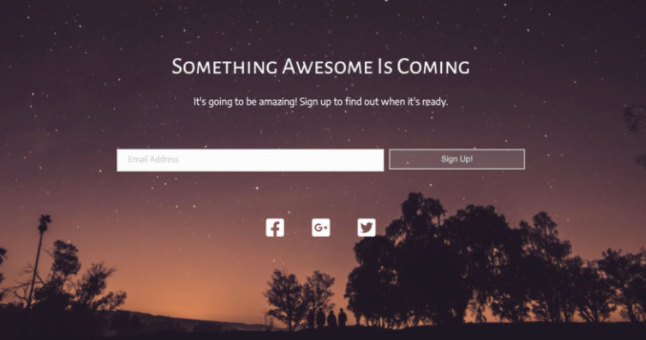
Beaver Builder tiene una plantilla de diseño incorporada para una página Próximamente muy básica, como se muestra en esta captura de pantalla:

La plantilla tiene los siguientes elementos:
- Una imagen de fondo con figuras mirando el cielo, sugiriendo que algo está a punto de suceder.
- Algún texto de suspenso que indica que algo está en proceso y que los usuarios deben registrarse.
- Un formulario de suscripción para mantenerse informado de lo que está sucediendo.
- Iconos de redes sociales a las páginas relacionadas de este sitio.
Puede comenzar con esta plantilla y modificarla para que se adapte a su situación, o crear su página desde cero, lo cual le mostraremos cómo hacerlo.
Consejos para crear una página próximamente orientada a la conversión
Una excelente página Próximamente debe transmitir el mensaje correcto y compartir información sobre lo que vendrá después y cuándo. Por simple que parezca la página, puede tener varios componentes valiosos. Aquí hay algunos consejos sobre cómo crear una gran página de Próximamente.
1. Mantenlo simple
Idealmente, una página de Próximamente debería seguir el famoso principio de KISS: Mantenlo simple, estúpido. Por lo general, la idea de una página Próximamente es hacer que la gente se sienta intrigada, hacer que compartan la emoción y hacer que se registren.
2. Elija palabras interesantes
Asegúrese de que su página Próximamente transmita el mensaje correcto. No use el título «Modo de mantenimiento» cuando se esté preparando para su lanzamiento. Un simple título de «Próximamente» es aburrido. Sea un poco creativo y use algo como «Estamos cocinando algo delicioso» o «Algo grande viene pronto».
3. Utilice su marca
Su página Próximamente debe seguir los colores, el logotipo y la tipografía de su marca. estos nos ayudará con la construcción inicial de nuestra marca si se trata de un negocio nuevo, o si ya tenemos una marca conocida, ayudará a las personas a asociar la emoción con algo que ya saben.
4. Presente su producto o servicios
A continuación, se muestran algunas formas en las que puede presentar lo que viene:
- Proporcione una copia breve y pegadiza.
- Utilice un video o una infografía para aumentar el atractivo visual.
- Si tiene usuarios o clientes previos al lanzamiento, agregue algunas citas o reseñas.
- Agregue un enlace a su hoja de ruta.
5. Comparte la fecha de lanzamiento
Comparte una fecha de lanzamiento si puedes. Si es firme, puede usar un temporizador de cuenta regresiva. Hacer lo que dice que hará genera confianza, así que asegúrese de cumplir con la fecha de lanzamiento.
6. Agregue un formulario de captura de clientes potenciales
Uno de los elementos más importantes de una buena página Próximamente es un formulario de captura de clientes potenciales. Pida a los visitantes que proporcionen su nombre y correo electrónico. Para persuadir a los visitantes de que compartan su información, ofrezca un descuento previo al lanzamiento, un obsequio o algún contenido educativo. Los clientes potenciales significan que estamos listos para comenzar a trabajar en el momento del lanzamiento.
7. Compartir información de contacto y perfiles sociales
Si desea que los visitantes de su sitio web se comuniquen con usted, comparta su información de contacto. Las redes sociales son la forma más fácil y eficiente de compartir el progreso diario o semanal con su audiencia.
Como hacer una landing page de próximamente con Beaver Builder
Ahora que conoce la importancia y los conceptos básicos de crear una página de Próximamente en su sitio web, veamos cómo puede crear fácilmente una página de Próximamente atractiva con Beaver Builder. Vamos a usar el complemento Beaver Builder y con el vamos a crear un diseño básico para una página de Próximamente simple. También le mostraremos cómo canalizar a todos sus visitantes a esta página temporalmente usando PowerPack u otro complemento.
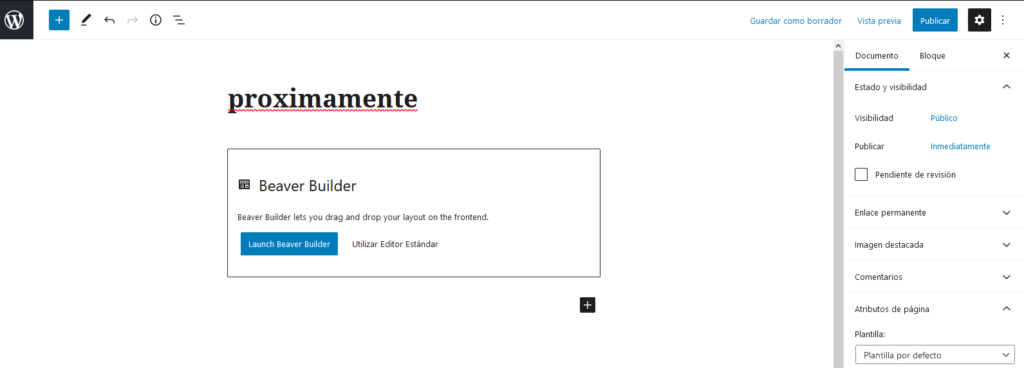
Paso 1: Cree una nueva página próximamente
Inicie sesión en su Panel de administración de WP y vaya a Páginas. Ahora agregue una nueva página y asígnele un título. Inicie el editor de Beaver Builder haciendo clic en la pestaña Beaver Builder.

Paso 2: Diseñe el diseño del modo de mantenimiento
Queremos que nuestra página se vea profesional pero muy simple. Este es el diseño que buscaremos en este tutorial:
Este es el punto en el que puede agregar la plantilla de página de destino Próximamente desde la pestaña Plantillas en el Panel de contenido y modificarla, pero aquí le mostraremos cómo crear este diseño desde cero.
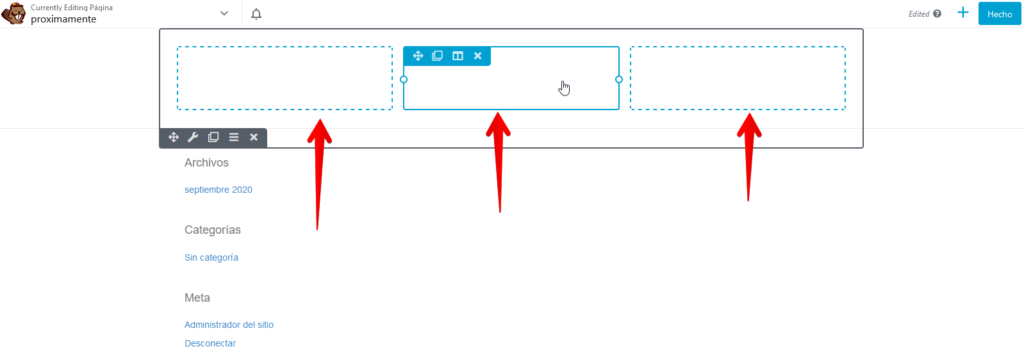
Primero, agregue una fila de tres columnas en su página. En el panel Contenido, haga clic en la pestaña Filas y arrastre la selección de tres columnas a su diseño.

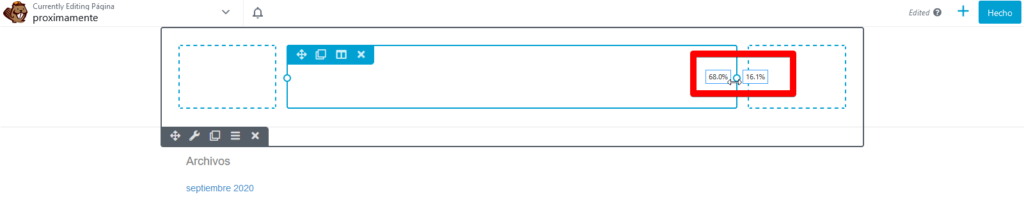
Cambie el tamaño de las columnas en el diseño arrastrando sus controles de arrastre laterales para que la columna del medio sea alrededor del 68% y las de las esquinas alrededor del 16%.

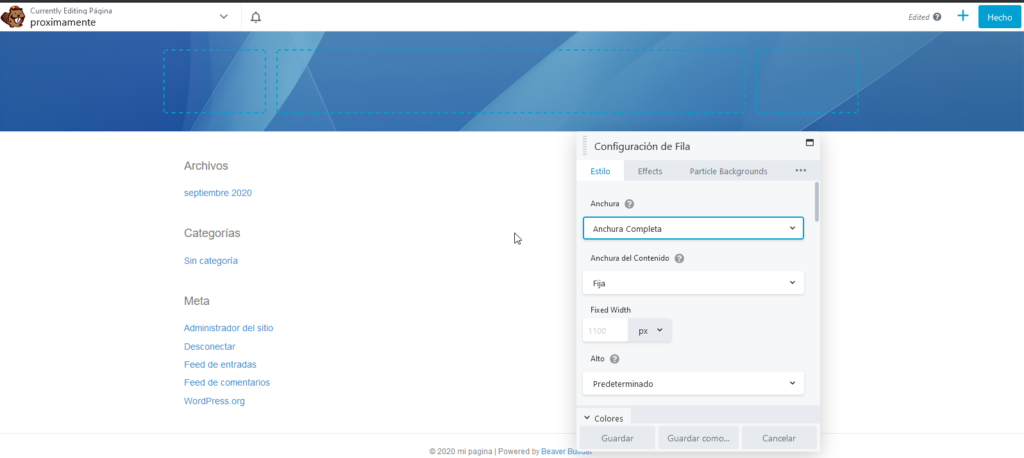
Para agregar un fondo, haga clic en el pequeño icono de llave inglesa que aparece cuando pasa el mouse sobre la fila. Esto abre la configuración de la fila. debes moverte hacia abajo hasta la sección Fondo, seleccione el tipo como foto y seleccione la foto de la Biblioteca de medios de su sitio. Ahora cambie la altura de la altura predeterminada a la altura completa. Esto aumenta la altura de la fila a la de la ventana del navegador.

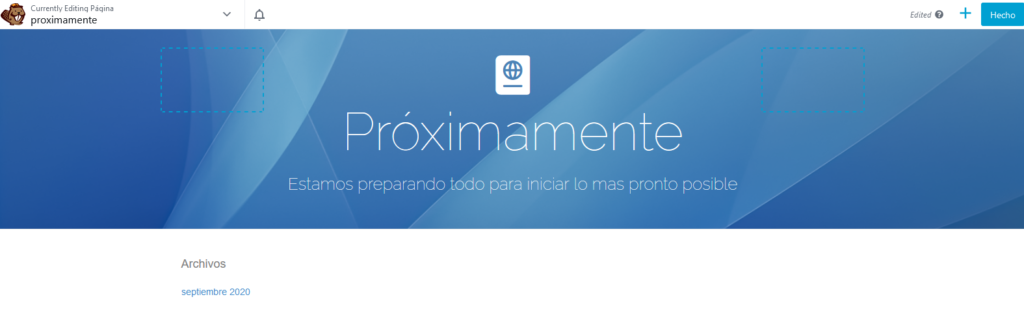
Agreguemos el ícono en la parte superior. Arrastre y suelte el módulo Icono en la columna del medio y elija el icono que desea mostrar.
Ahora viene el mensaje. Arrastre y suelte el módulo Encabezado debajo del icono para crear una nueva capa en la fila. Cambie el texto a algo como «Muy pronto» y agregue el estilo necesario. De forma predeterminada, el encabezado se representa con etiquetas,pero puede cambiar eso si lo desea. También puede cambiar la tipografía del título en la pestaña Estilo. Agregue un módulo de editor de texto debajo del encabezado y agregue algo de texto que informe al visitante cuándo estará activo el sitio web y quizás el motivo del retraso. Utilice la pestaña Estilo para establecer la tipografía y la alineación del texto.

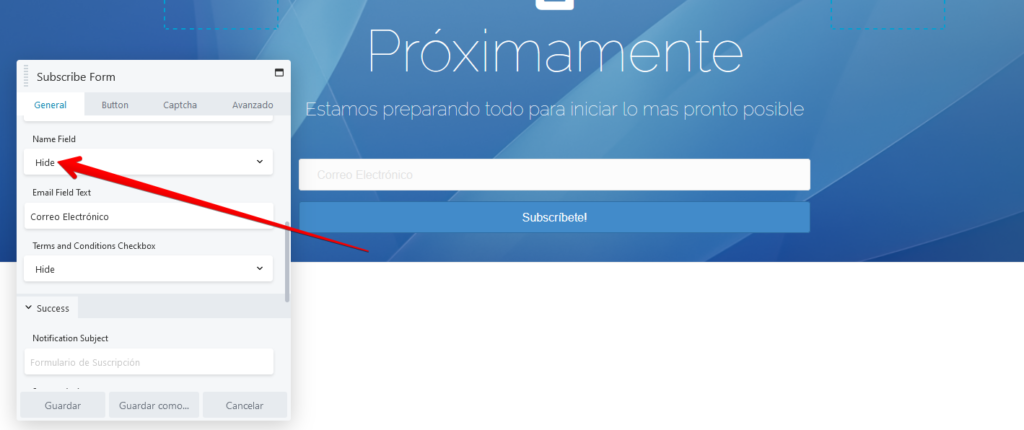
Ahora arrastre y suelte un módulo de formulario de suscripción en el diseño. Abra el módulo para editar y seleccione un servicio de lista de correo (deberá estar registrado con uno de los servicios enumerados. Aquí elegiremos nuestro correo electrónico. Ahora, configure el campo Nombre en Ocultar, porque solo le pediremos su dirección de correo electrónico. Haga clic en la pestaña Botón y cambie el texto del botón.

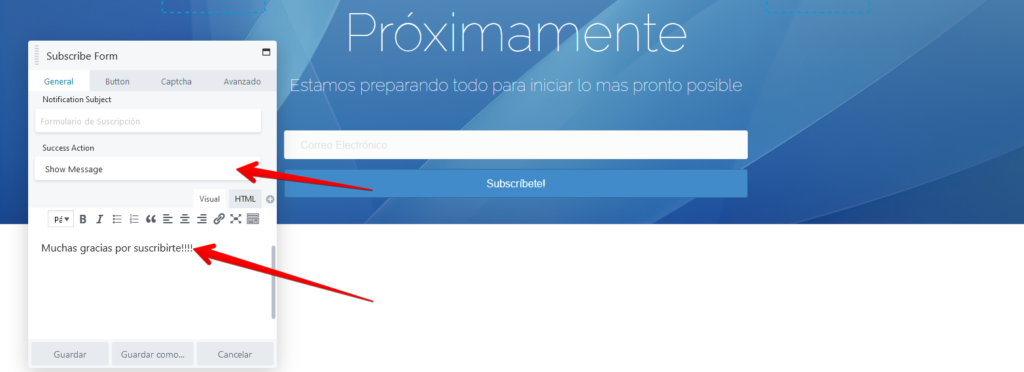
Ahora regrese a la pestaña General y cambie el mensaje de éxito ingresando un texto que se adapte a una página Próximamente. Por ejemplo, puede agregar “¡Gracias por suscribirse!.

Cambie la configuración de tipografía y color de fondo del botón y el campo para que encaje con el diseño general.
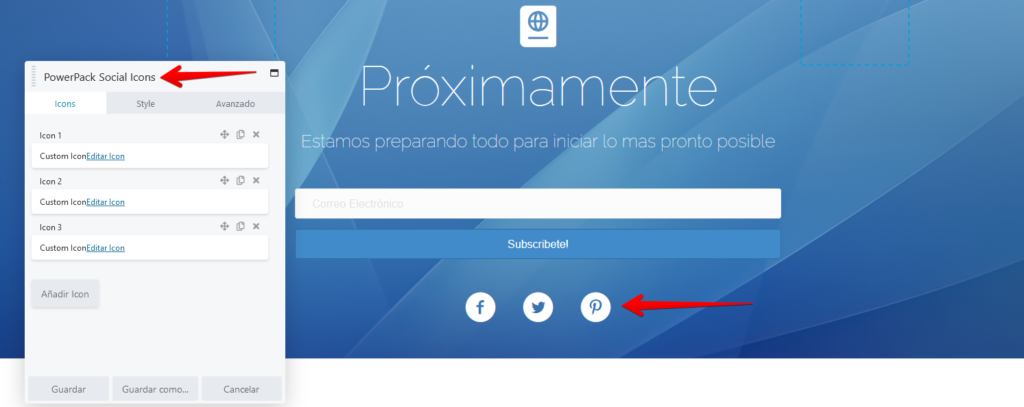
Por último, agregue íconos sociales. Si tiene instalado el complemento PowerPack, puede arrastrar y soltar un módulo de Iconos sociales en la página e ingresar los enlaces a sus respectivas cuentas de redes sociales. Si no tiene PowerPack instalado, use el módulo estándar Beaver Builder Icon Group. Después haga clic en Agregar ícono y ahora elija el ícono para cada cuenta de redes sociales que tenga y proporcione el enlace a la página de redes sociales.
En la esquina superior derecha, haz clic en Listo y luego en Publicar.

Paso 3: envíe a los visitantes del sitio a la página Próximamente
Hay varias formas de canalizar a todos los visitantes de su sitio a la página Próximamente. Lo más fácil es utilizar la función «Modo de mantenimiento» de PowerPack, que redirige automáticamente a los visitantes de cualquier URL de su sitio a la página Próximamente oa cualquier otra página que elija.
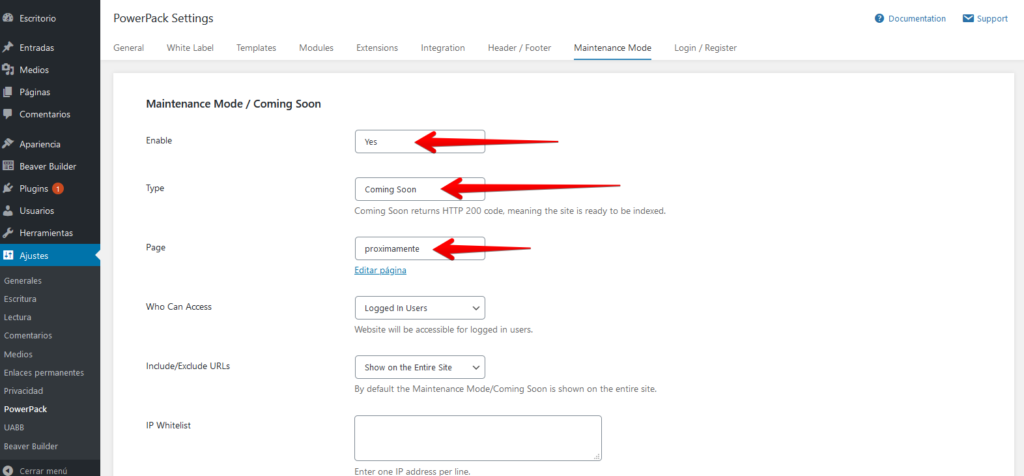
Desde el panel de administración de WordPress, vaya a Configuración> PowerPack y haga clic en la pestaña Modo de mantenimiento, que se muestra en la siguiente captura de pantalla. Habilite el modo de mantenimiento y seleccione el tipo Próximamente. Seleccione el título de la página Próximamente que creó y haga clic en Guardar cambios.

Ahora si queremos acceder al sitio, por defecto nos saldrá la página que elaboramos.
Listo ya aprendimos como hacer una landing page próximamente con beaver builder
También podría interesarte: 5 complementos prácticos de Beaver Builder para su sitio de wordpress