Muchos elementos componen un sitio web bien diseñado. el encabezado de su sitio web de WordPress con Beaver Themer es particularmente importante porque es lo primero que ven los visitantes cuando llegan a su sitio. Al crear un encabezado personalizado, puede captar la atención de sus visitantes y generar reconocimiento de marca.
Cómo personalizar el encabezado de su sitio web de WordPress con beaver builder
Tradicionalmente, para personalizar un tema, un desarrollador escribiría código personalizado. Esto requiere habilidades de codificación avanzadas, especialmente con el requisito de que los sitios sean receptivos.
encabezado de su sitio web de WordPress con Beaver Themer
Hoy en día, incluso si no tenemos la experiencia en codificación, aún así podemos crear encabezados personalizados altamente efectivos usando Beaver Themer, nuestro complemento para el complemento Beaver Builder. Beaver Themer nos da el poder de elaborar encabezados personalizados usando el editor de front-end Beaver Builder de arrastrar y soltar, que normalmente lo usamos para diseños en el área de contenido.
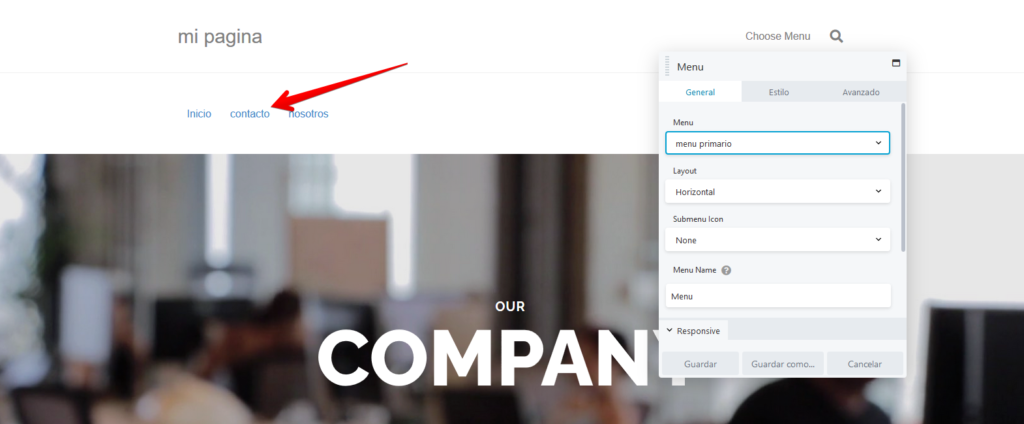
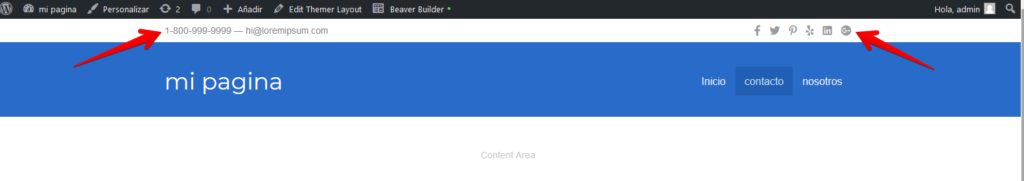
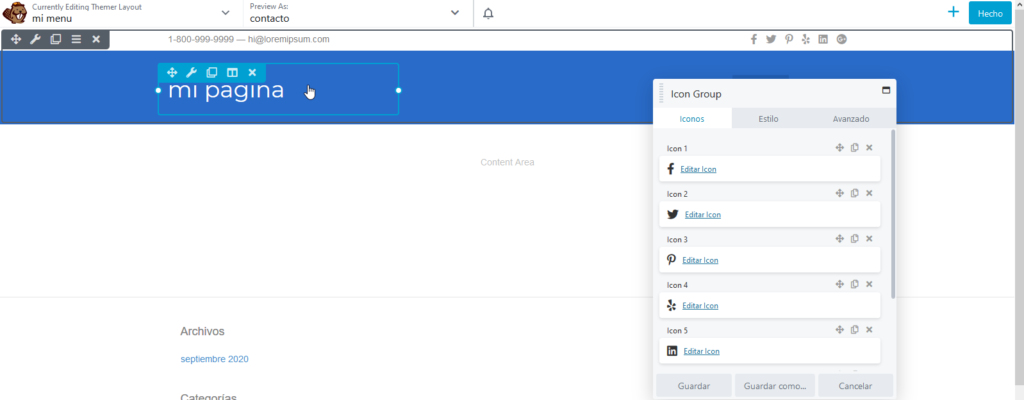
Así de fácil es. Esta es la plantilla para un diseño de encabezado Themer:

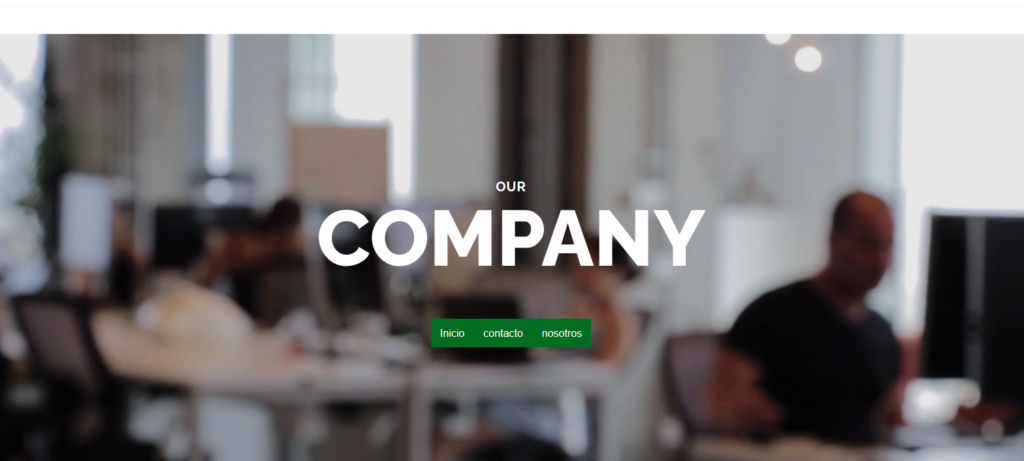
Puedes ver en la captura de pantalla cómo Themer usa el editor Beaver Builder. La plantilla de encabezado tiene dos filas, con una barra superior, un módulo de Encabezado y un módulo de Menú. Literalmente, puede hacer unos pocos clics y tener las mismas dos filas, pero qué diferencia:

Esto es todo lo que hicimos para cambiar la plantilla:
- Cambió el fondo de la barra superior a un color oscuro e hizo que el texto y los iconos fueran blancos.
- Se agregó una imagen de fondo y un degradado de color de superposición a la segunda fila y la hizo de altura completa.
- Se movió el módulo Menú de la columna de la derecha debajo del encabezado.
- Estilos modificados y relleno de filas en filas y módulos.
Además de los encabezados, puede crear diseños para pies de página, páginas de archivo y publicaciones únicas, páginas de búsqueda, páginas 404 y «partes» de páginas como pancartas de ventas.
Pasos para crear su encabezado personalizado con Beaver Themer
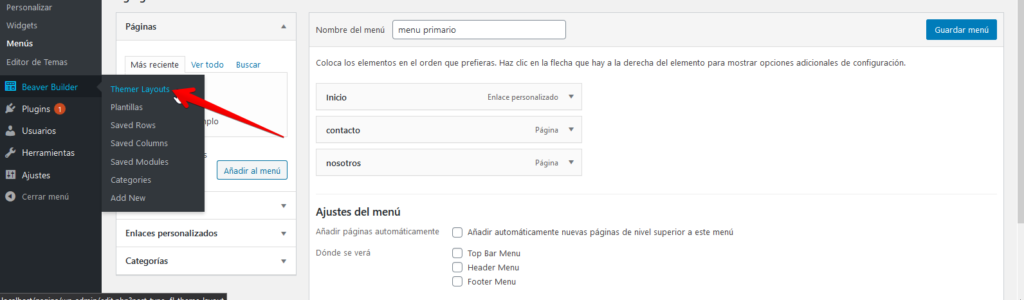
Así es como crea un diseño Themer para su encabezado personalizado. Comience instalando y activando una versión premium del complemento Beaver Builder y el complemento Beaver Themer Add-On. Luego, vaya al panel de control de su sitio y haga clic en Beaver Builder> Themer Layouts en la barra lateral.

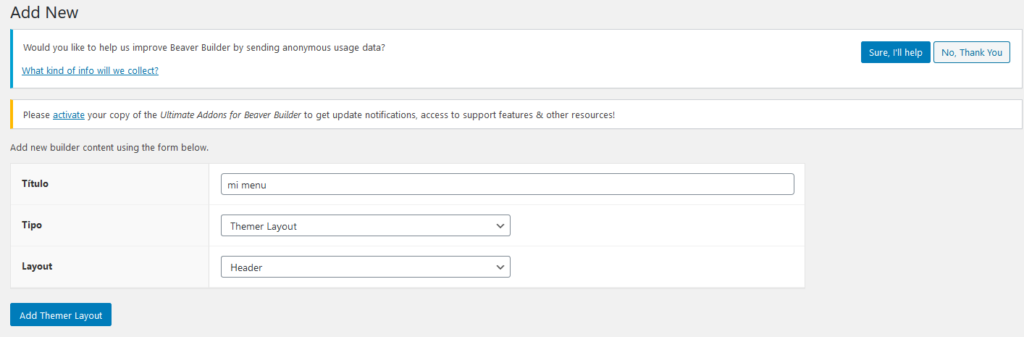
Hacer clic en la opción Agregar nuevo, que se encuentra en la parte superior de la pantalla. Como se muestra en esta captura de pantalla, cree un título para el diseño de su encabezado (no se muestra en su página web o en la URL), y establezca el Tipo como Diseño temático y Diseño como Encabezado:

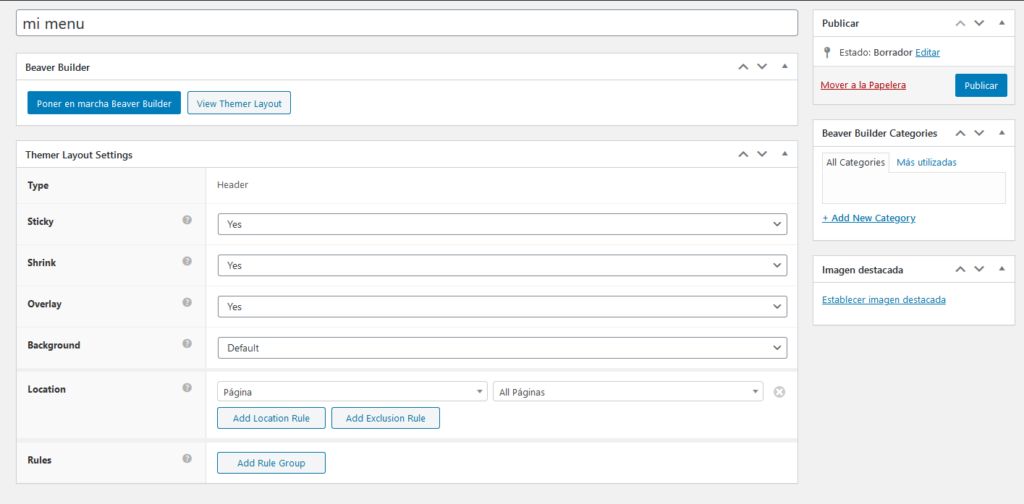
Haga clic en el botón Agregar diseño de Themer. Luego haga clic en Iniciar Beaver Builder, el botón azul en esta captura de pantalla.

Esto abre el editor Beaver Builder con la plantilla de diseño de encabezado ya importada. Modifique la plantilla para crear su encabezado personalizado, como se muestra en la siguiente captura de pantalla. O puede eliminar una o ambas filas de la plantilla y empezar de cero.

Recuerde que puede usar el modo de edición receptiva del editor de Beaver Builder para ver cómo se verá su encabezado en dispositivos medianos y pequeños y realizar cambios en la configuración que se aplican a un solo tamaño de dispositivo. Simplemente use el método abreviado de teclado R mientras está en el editor para alternar entre las vistas de pantalla grande, mediana y pequeña.

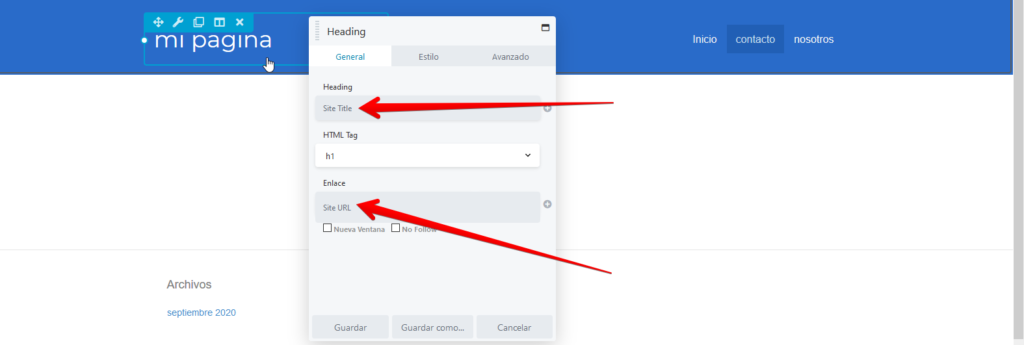
Una cosa que notará cuando abra las filas de la plantilla y los módulos es que algunos de los campos usan una conexión de campo en lugar de texto estático. En este ejemplo, el texto «Sitio de demostración» que aparece en la pantalla se crea dinámicamente a partir de la conexión del campo Título del sitio, como se muestra en esta captura de pantalla.

Puede crear conexiones de campo haciendo clic en el signo más que aparece a la derecha para los campos elegibles y luego eligiendo uno de los valores dinámicos de la lista. En este caso, la conexión del campo Título del sitio extrae su valor de la configuración de WordPress que se encuentra en Configuración> General> Título del sitio, y la conexión del campo URL del sitio obtiene su valor de Configuración> General> Dirección del sitio (URL). Puede escribir texto estático en esos campos si lo prefiere, pero la ventaja de las conexiones de campo es que si alguna vez cambia la configuración de WordPress, los nuevos valores se mostrarán automáticamente en su encabezado.
En otras ubicaciones, las conexiones de campo permiten que el valor cambie según la página en la que se realiza el diseño. Por ejemplo, si está creando un diseño de publicación única y la conexión de campo del módulo Encabezado está establecida en Título de la publicación, el encabezado cambia según la publicación que se muestre. Además de las conexiones de campo que vienen con Beaver Themer, puede conectarse a campos personalizados de WordPress, Campos personalizados avanzados o campos personalizados de Pods, por lo que sus opciones de personalización son casi ilimitadas.
Cuando haya terminado de crear su encabezado, guarde los cambios en el editor haciendo clic en Listo> Publicar.
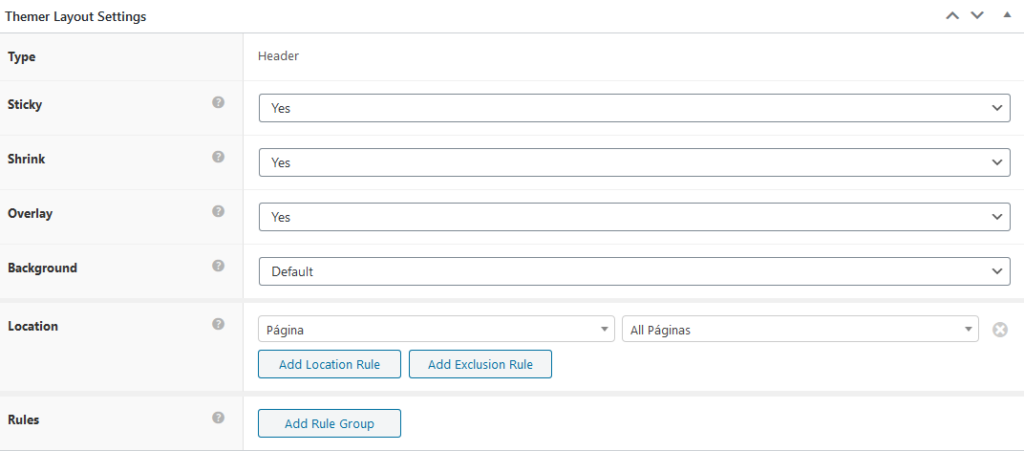
Haga clic en Editar diseño de Themer en la barra de administración de WordPress en la parte superior de la página para volver a la configuración de su encabezado, como se muestra en esta captura de pantalla.

Especifique cómo desea mostrar su encabezado. Puede hacerlo fijo, lo que significa que permanecerá visible cuando los usuarios se desplacen hacia abajo en la página. O puede convertirlo en una superposición con un fondo transparente:

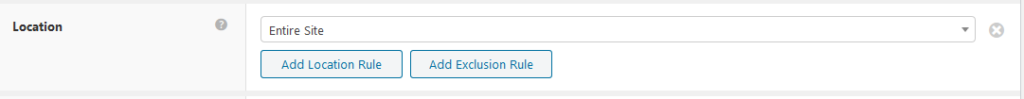
Elija dónde mostrar su encabezado configurando la ubicación donde aparecerá, como se muestra en esta captura de pantalla:

Si elige Todo el sitio, su encabezado será visible en todas sus publicaciones y páginas. Si desea ser más limitado, puede elegir tipos específicos de publicaciones o páginas y agregar más de una regla de ubicación.
Si hay áreas en las que le gustaría que su encabezado no sea visible, use una regla de exclusión. Seleccione el botón Agregar regla de exclusión y especifique qué ubicaciones de su sitio le gustaría que no apareciera su encabezado. Para estas páginas excluidas, puede usar otro diseño de encabezado Themer o se mostrará el encabezado de su tema.
Una vez que haya configurado todas las reglas necesarias, haga clic en el botón azul Actualizar. ¡Tu encabezado personalizado está listo para funcionar!
Listo, ya vimos cómo personalizar el encabezado de su sitio web de WordPress con Beaver Themer.
También podría interesarte: 5 complementos prácticos de Beaver Builder para su sitio de wordpress