Beaver Builder está diseñado para ser fácil de usar, pero para facilitarle aún más las cosas, hemos creado esta guía para principiantes que le explicará cómo puede usar Beaver Builder. En primer lugar, debe saber lo que puede hacer Beaver Builder.
principiantes sobre Beaver Builder
En WordPress, el área de contenido es diferente de todas las demás áreas como encabezado, pie de página y barra lateral.

El complemento Beaver Builder se puede utilizar para crear diseños específicamente para el área de contenido.Usando el plugin Beaver Themer, también puede crear diseños en las áreas que están fuera del área de contenido.
Introducción al complemento Beaver Builder
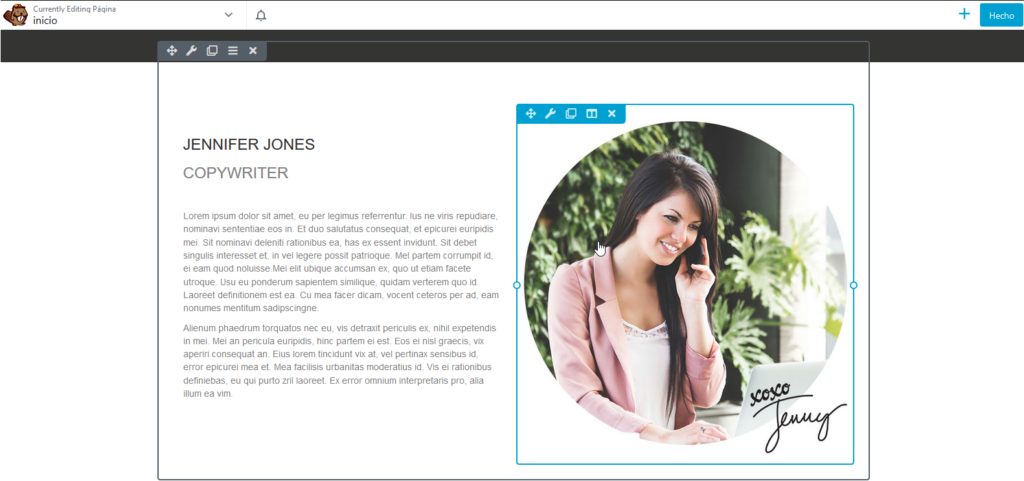
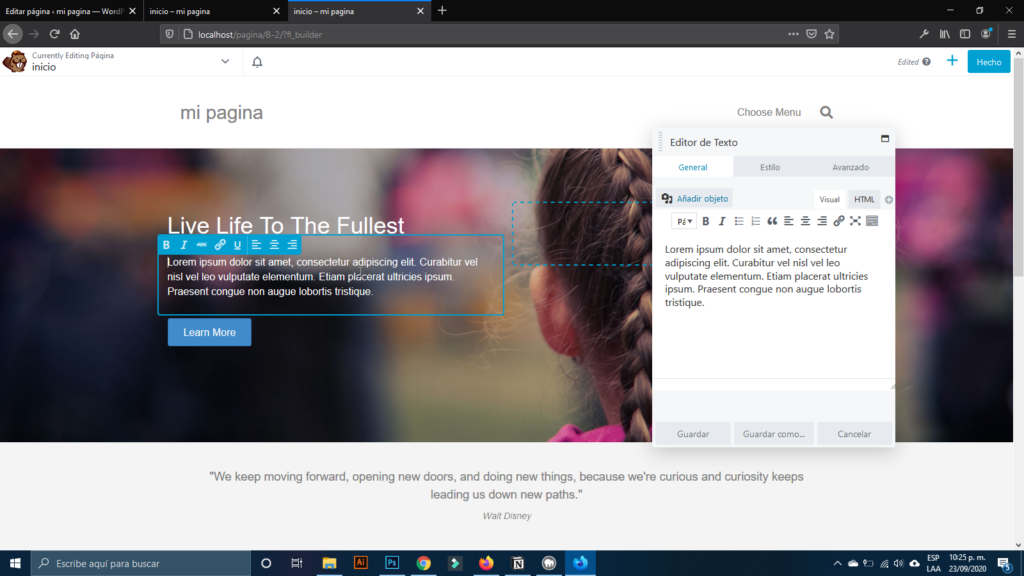
Beaver Builder le permitirá crear diseños y diseños intrincados para la sección de contenido de su sitio web. Mientras trabaja, verá una vista (lo que ve es lo que obtiene) de la sección en la que está trabajando, por lo que no tiene que adivinar cómo aparecerá una vez que haya terminado. Verá exactamente cómo se verá en vivo.

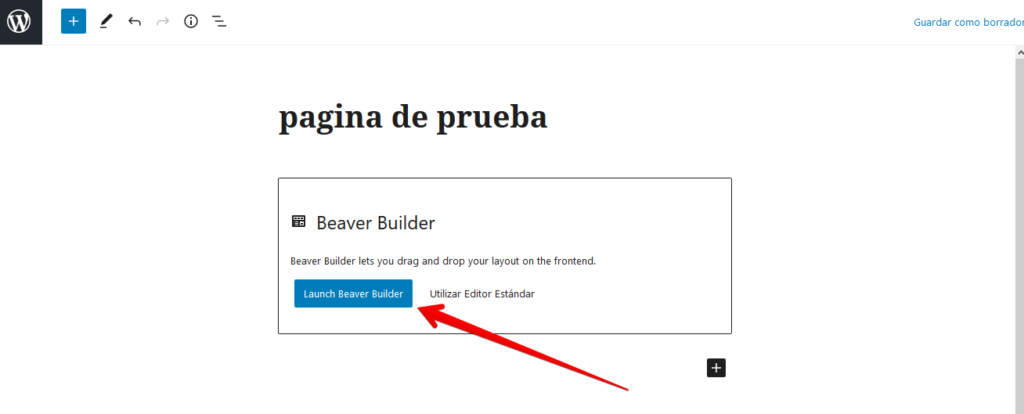
Tiene la opción de comenzar desde cero o puede usar una de las plantillas de diseño de Beaver Builder. Después de haber creado una nueva página de WordPress, solo tiene que hacer clic en el botón Iniciar Beaver Builder.

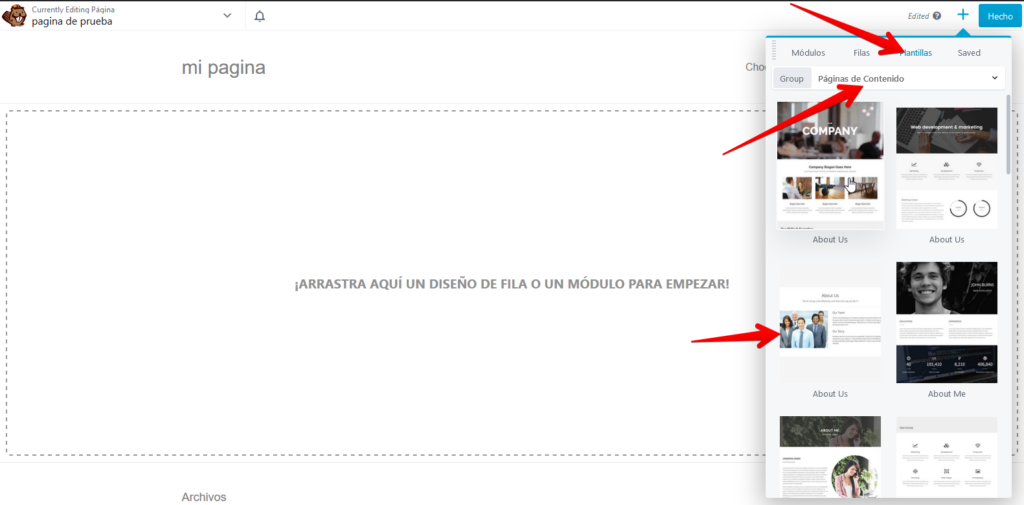
Una vez que haga clic en eso, verá la página de edición. Una vez allí, puede comenzar a arrastrar y personalizar los diferentes módulos que desea ver en su sitio. Si no desea comenzar desde cero, puede hacer clic en la pestaña que dice Plantillas y usar uno de los diseños existentes que están disponibles allí. Puede modificar esos diseños existentes para adaptarlos a sus necesidades.
Diseños del área de contenido
Si no desea comenzar desde cero, puede hacer clic en la pestaña que dice Plantillas y usar uno de los diseños existentes que están disponibles allí. Puede modificar esos diseños existentes para adaptarlos a sus necesidades.

Capacidad de respuesta, guardado global y uso para publicaciones de WordPress
Beaver Builder está hecho para que lo que vayamos a crear se vean bien en tablets y teléfonos inteligentes. Puede realizar más cambios en los espacios de los distintos elementos para mejorar aún más la capacidad de respuesta de su sitio. Puede optar por guardar el diseño en el que está trabajando globalmente. Eso significa que los cambios que realice en una ubicación se reflejarán en otras ubicaciones.
Debe recordar que, de forma predeterminada, Beaver Builder solo se puede usar para páginas de WordPress. Puede habilitarlo para poder usarlo para diseñar publicaciones de blog individuales.
El tema Beaver Builder
Como se mencionó anteriormente, Beaver Builder le permitirá crear y personalizar la sección de contenido de un sitio. Para que podamos hacer cambios en las secciones de encabezado, pie de página y barra lateral, tendremos que usar Beaver Themer o realizar cambios en el tema de su sitio.

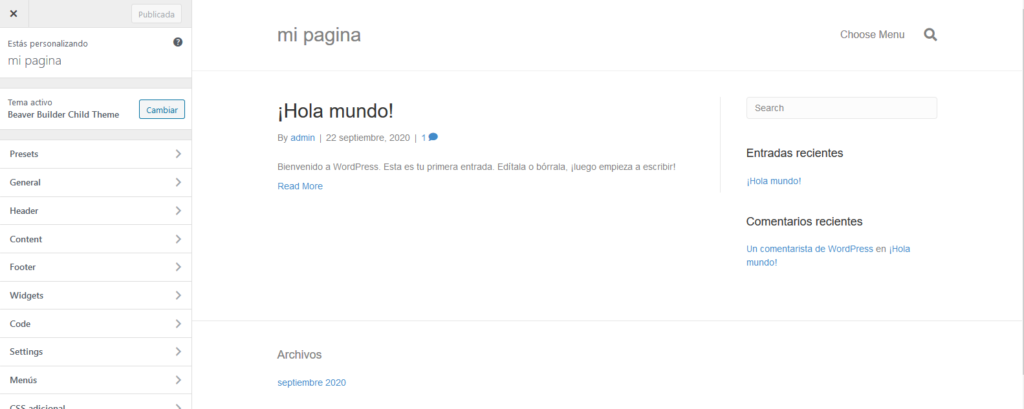
Aquí es donde el tema Beaver Builder le facilitará la vida. Se puede personalizar para las siguientes categorías:
- Diseño y estilo del encabezado
- Diseño de archivos de blog
- Configuración de estilo de Beaver Builder
- Un área que te permitirá agregar código a tus páginas.
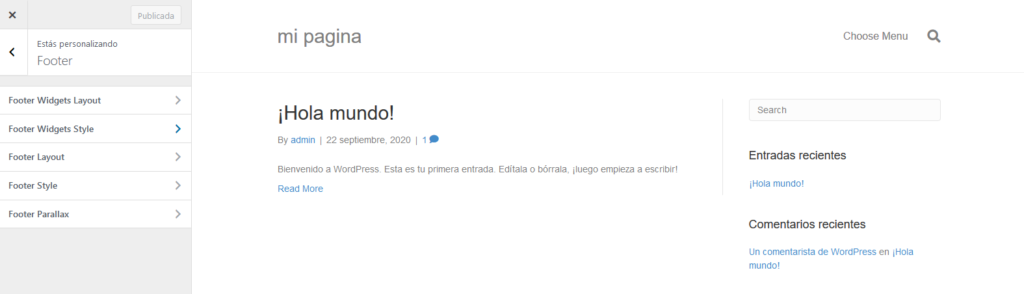
Encabezado, pie de página y barra lateral
El encabezado y el pie de página tienen dos áreas cada uno. Para el encabezado, está la barra superior y el encabezado principal. Para el pie de página, existe el área de pie de página principal y otra para los widgets de pie de página.

De forma predeterminada, la barra lateral no está habilitada. Cuando lo habilita, se puede hacer que la barra lateral aparezca en todas las páginas de su sitio web. Puede agregar y eliminar widgets de la barra lateral de la sección de widgets del panel de administración de WordPress.
Puede establecer algunos de los estilos predeterminados para los diseños de su sitio con el tema Beaver Builder, que incluye:
- Acentuar el color
- color de fondo
- Código corto del año actual
- Encabezados
- Caja ligera
- Texto
Requisitos del sistema
Cuando se trata de la creación de diseño de contenido, los navegadores compatibles son los siguientes:
- Edge
- Chrome
- Firefox
- Safari
Los sistemas operativos (iOS y Android) para dispositivos pequeños y medianos como iPad no son compatibles. Por razones de rendimiento y seguridad, recomendamos utilizar la última versión de WordPress y la versión más alta de PHP disponible en su host.
Con esto ya vimos los puntos principales para principiantes sobre Beaver Builder.
También podría interesarte: 5 complementos prácticos de Beaver Builder para su sitio de wordpress